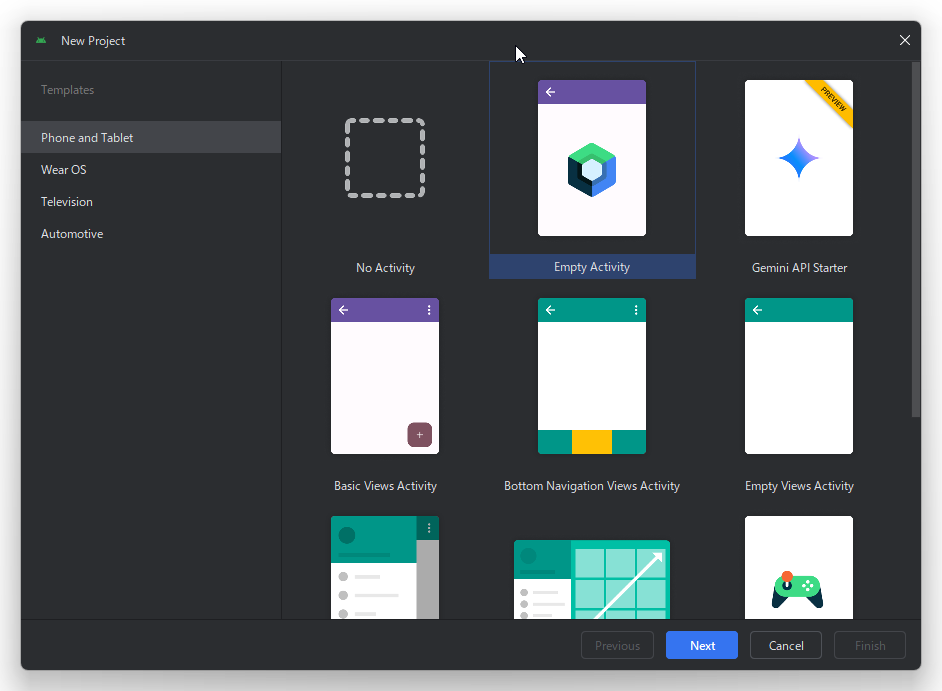
プロジェクトを新規作成

Empty Activityを選ぶ。

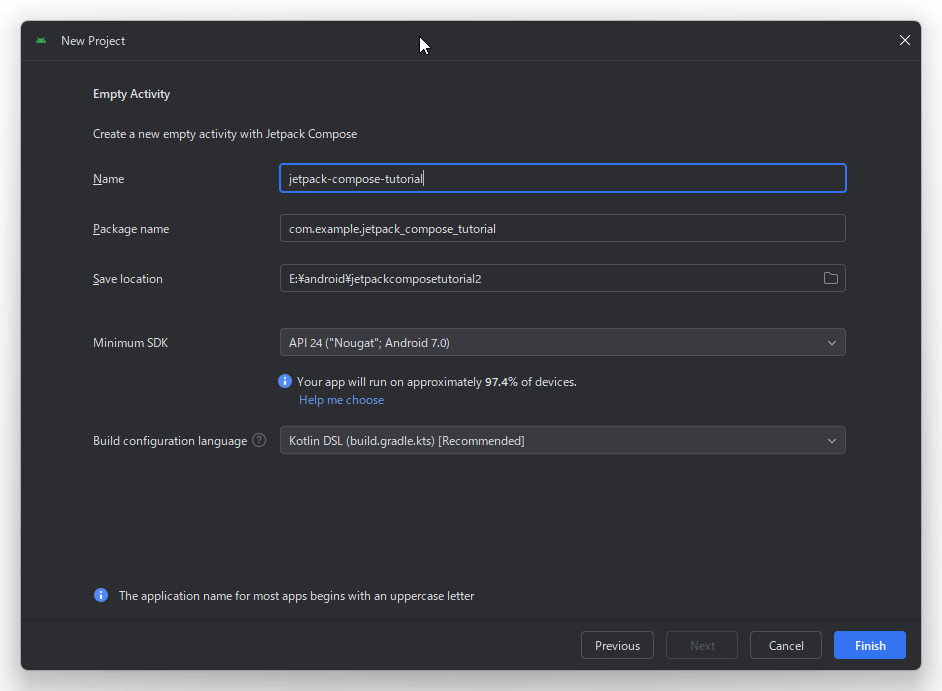
適当にNameにはjetpack-compose-tutorialと入れてFinishを押す。

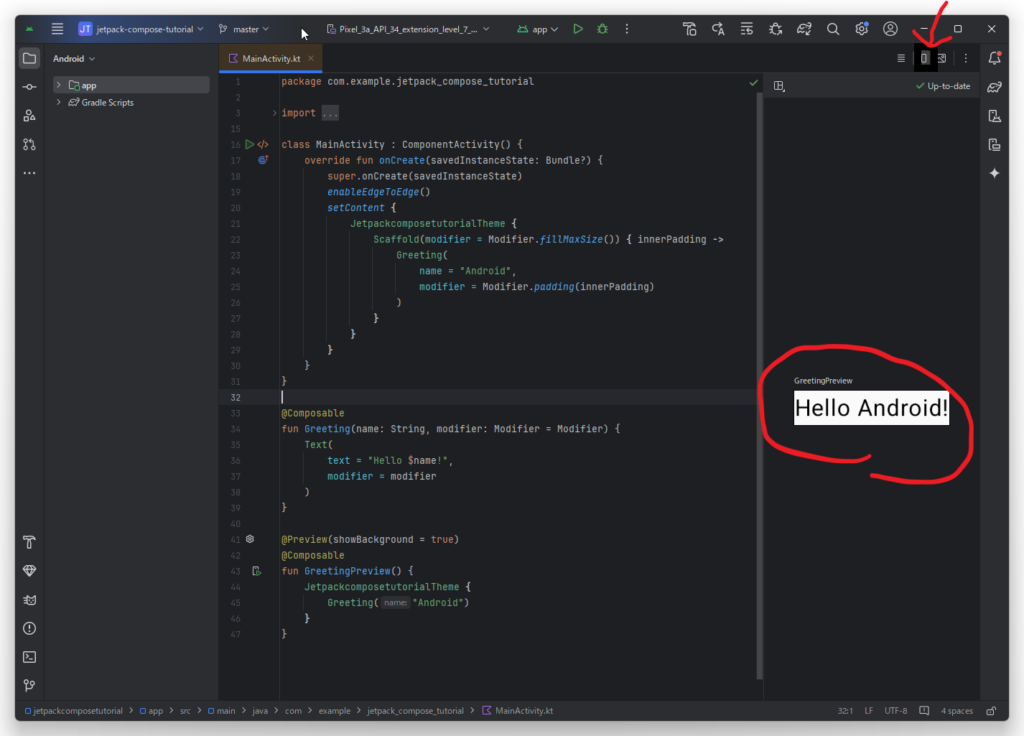
右側のSplitを選ぶとプレビュー表示できて、Hello Android!と表示される(ビルドしてない場合はBuild & Refresh…と出るので、それを押す)
文字列を変更
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
JetpackcomposetutorialTheme {
Greeting("iOS") // iOSとしてみる
}
}
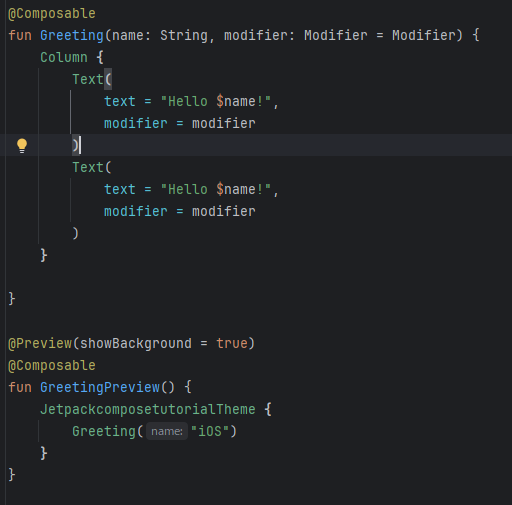
文字列を並べる

縦に並べるときはColumnで囲む(横に並べるときはRowで囲む)
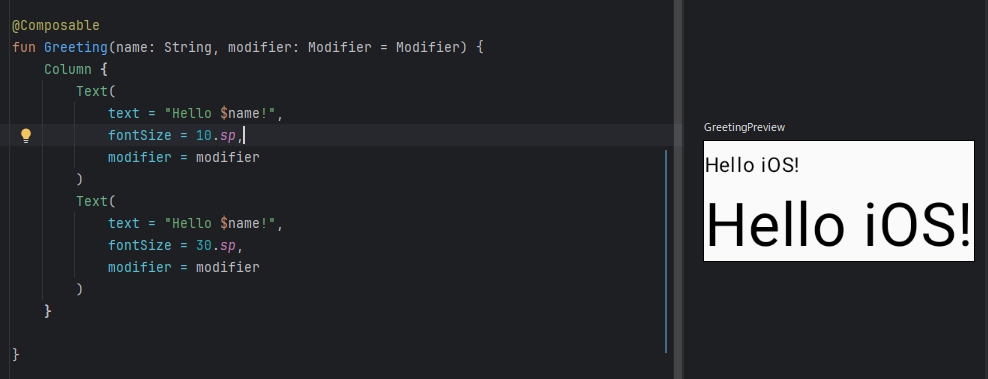
文字サイズを変更

文字サイズを変更するにはfontSizeを使い、単位はspを使う。(例)fontSize = 10.sp
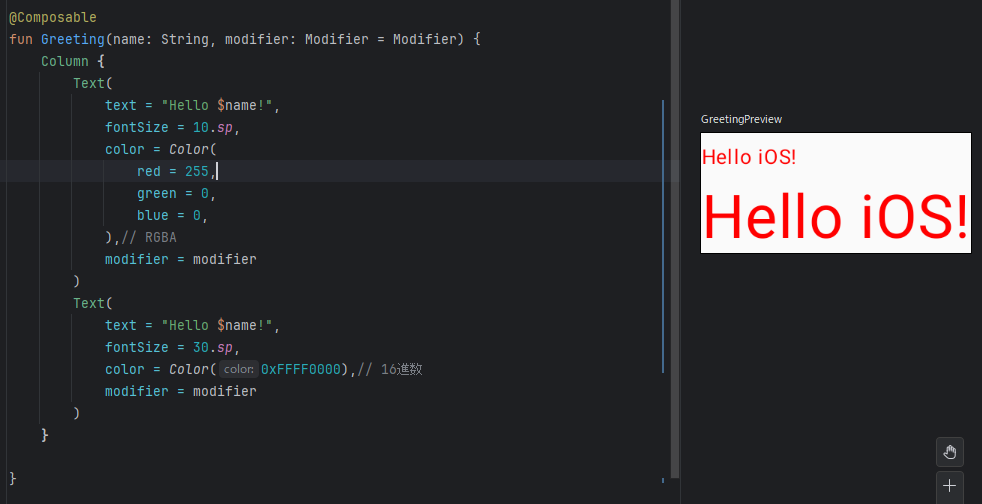
文字の色を変更

RGBAで指定する方法と16進数で指定する方法がある。


コメント